Si vous avez déjà le bearer access token( sinon je vous explique dans un autre guide , ici), j’ai crée une interface un peu plus user friendly que les postman: http://83.202.18.38 (hébergé sur mon raspberrypi)
Pré-requis
Pour configurer un webhook sur Calendly, vous aurez besoin de :
- Un bearer access token (voir ici pour le guide de récupération).
- Un compte Calendly (plan standard minimum).
Étape 1 : Vérifier le Bearer Access Token est valide
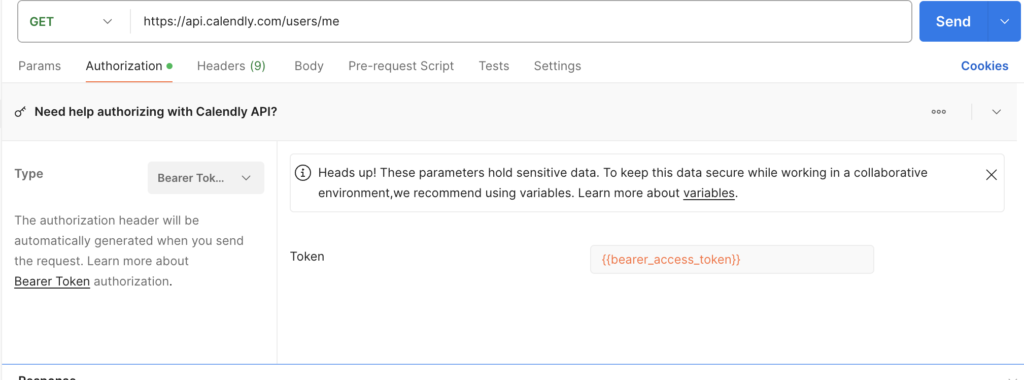
Avant de configurer un webhook, assurez-vous que votre bearer token est valide. Pour cela, effectuez une requête GET :
GET https://api.calendly.com/users/meIncluez le bearer token dans les en-têtes.

Si tout fonctionne, vous obtiendrez une réponse JSON contenant des informations sur votre compte, comme le champ current_organization, que nous utiliserons plus tard.
{
"resource": {
"avatar_url": null,
"created_at": "2024-10-25T22:30:49.793840Z",
"current_organization": "https://api.calendly.com/organizations/b2f9ebc7-86a2-4afe-846f-553c189a1071",
"email": "[email protected]",
"locale": "en",
"name": "Pascal azeaze",
"resource_type": "User",
"scheduling_url": "https://calendly.com/pascalyut",
"slug": "pascalyut",
"timezone": "America/New_York",
"updated_at": "2024-10-26T13:12:05.838390Z",
"uri": "https://api.calendly.com/users/7cf9b0ae-357b-46e9-95cf-7b99ab147643"
}
}Étape 2 : Créer un Webhook de test
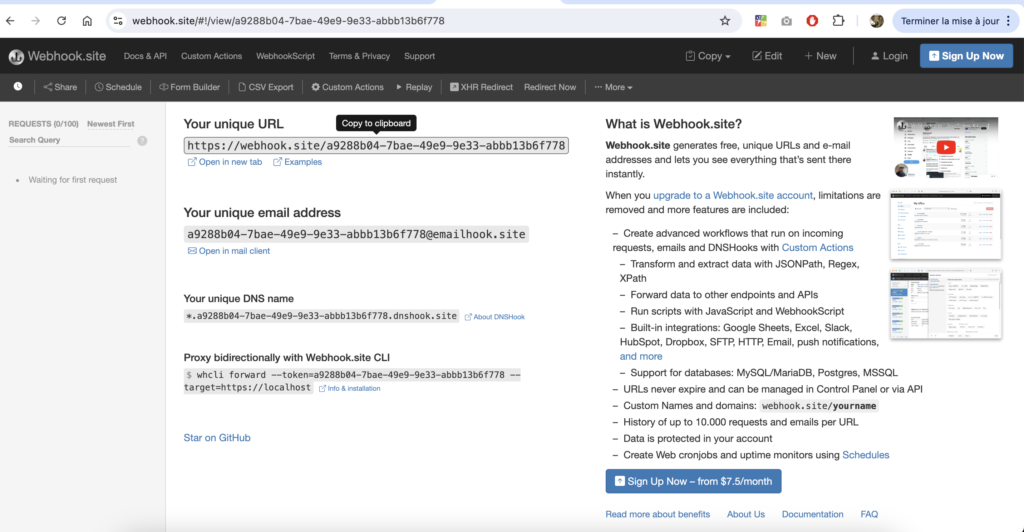
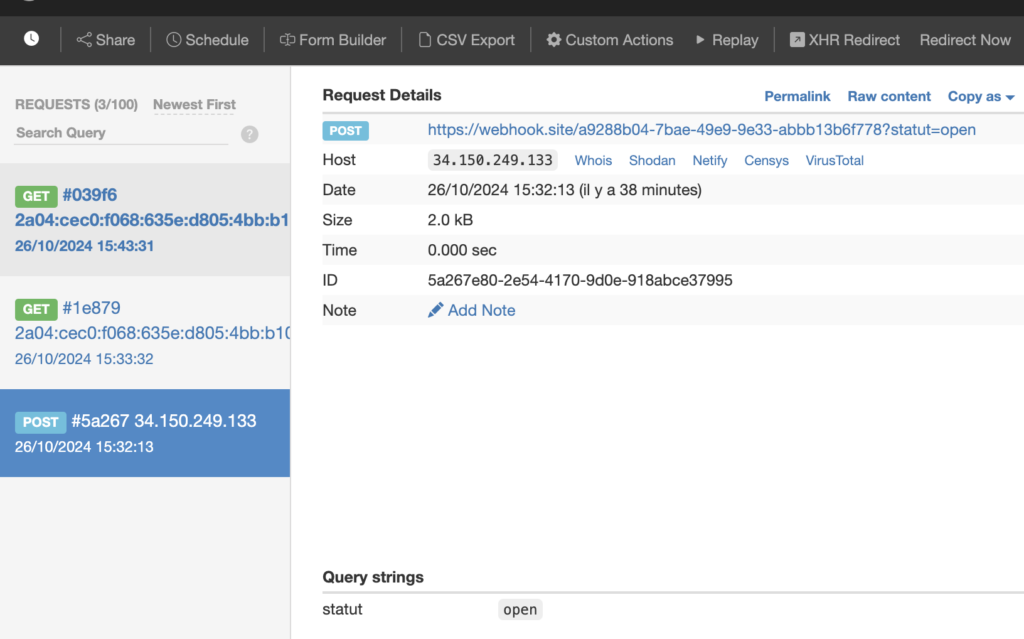
Utilisez webhook.site pour tester votre webhook. Copiez l’URL unique générée par le site.

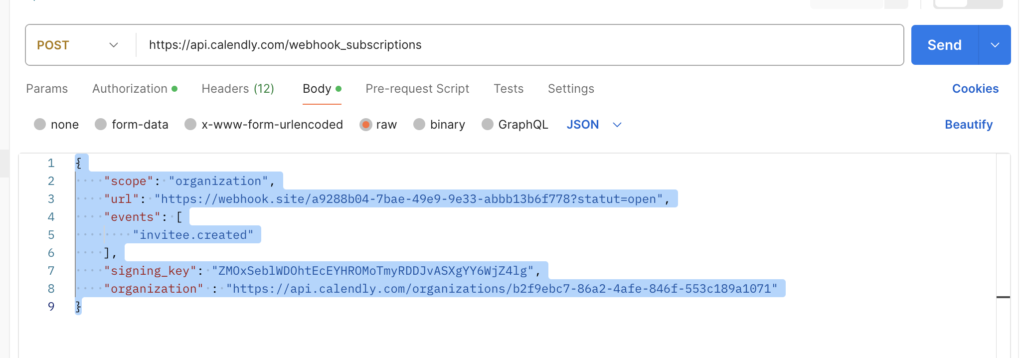
Créez le webhook en envoyant une requête POST à :
POST https://api.calendly.com/webhook_subscriptionsN’oubliez pas d’inclure votre bearer token et configurez les paramètres suivants dans le Body :
- scope :
"organization" - url : l’URL générée par webhook.site avec un paramètre quelconque selon vos besoins
status=open - events : Liste des événements, comme
"invitee.created" - organization : Votre
current_organizationnoté précédemment - signing_key: que vous retrouverez dans votre app calendly dev

Étape 3 : Vérifier la création du Webhook
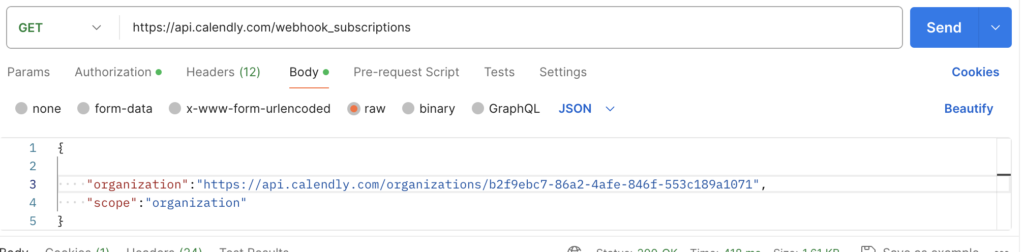
Pour voir si votre webhook est bien configuré, envoyez une requête GET à :
GET https://api.calendly.com/webhook_subscriptionsOn renseigne l’organization et scope via le Json body

Cela retournera une liste des webhooks actifs avec leurs paramètres.
{
"collection": [
{
"callback_url": "https://webhook.site/a9288b04-7bae-49e9-9e33-abbb13b6f778?statut=open",
"created_at": "2024-10-26T13:30:11.983593Z",
"creator": "https://api.calendly.com/users/7cf9b0ae-357b-46e9-95cf-7b99ab147643",
"events": [
"invitee.created"
],
"group": null,
"organization": "https://api.calendly.com/organizations/b2f9ebc7-86a2-4afe-846f-553c189a1071",
"retry_started_at": null,
"scope": "organization",
"state": "active",
"updated_at": "2024-10-26T13:30:11.983593Z",
"uri": "https://api.calendly.com/webhook_subscriptions/53057376-f3c5-4087-9538-ed01ea961426",
"user": null
}
],
"pagination": {
"count": 1,
"next_page": null,
"next_page_token": null,
"previous_page": null,
"previous_page_token": null
}
}Tester le Webhook en conditions réelles
Et enfin, Une fois configuré, le webhook se déclenche à chaque prise de rendez-vous.
Dans notre exemple, dans webhook.site affiche une réponse JSON contenant des informations détaillées (comme le questions_and_answers dans payload), qui peut être exploitée pour personnaliser l’interaction selon les besoins de votre application.

Interface utilisateur alternative
Pour simplifier l’utilisation des webhooks sans avoir à répéter les configurations dans Postman, j’ai créé une interface conviviale, gratuite ,et sans enregistrement de données. ici : http://83.202.18.38 (hébergé sur mon raspberrypi)
Je suis Pascal Yu, je vous aide à développer vos solutions à l’aide de Symfony.
Prend un rendez vous gratuitement avec moi pour savoir comment je peux vous aider.