Nous allons créer un environnement local Docker pour WordPress, composé de Nginx, PHP-FPM, MySQL et PhpMyAdmin.
Étapes de Configuration
- Préparer l’environnement de travail
- Créer le fichier
docker-compose.yml - Configurer Nginx avec Docker
- Ajouter PHP-FPM
- Intégrer MySQL et PhpMyAdmin
- Installer et configurer WordPress
1. Préparer l’Environnement de Travail
Créez un dossier nommé wordpress qui contiendra tous les fichiers nécessaires.
2. Création de docker-compose.yml
Dans le dossier wordpress, créez un fichier docker-compose.yml. C’est ici que nous définirons nos services.

Exemple de base pour récupérer l’image Nginx et ouvrir le port 8002 :
version: '3'
services:
web:
image: nginx
ports:
- "8002:80"Explications :
web: Nom du service, modifiable à volonté.image: nginx: Image de Nginx téléchargée depuis Docker Hub.ports: accéder au port 8002 (local) , le port 80 est le port par défaut exposé par Nginx.
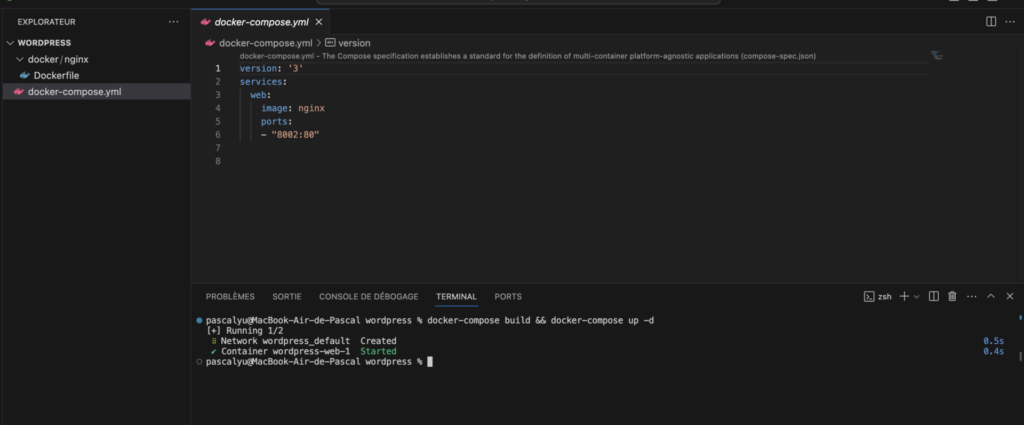
Exécutez ensuite :
docker-compose build && docker-compose up -dVérifiez dans votre navigateur : http://localhost:8002

3. Configurer Nginx avec Docker
Créez un dossier docker/nginx et ajoutez un fichier Dockerfile et un fichier de configuration default.conf :
Dockerfile :
FROM nginx
ADD default.conf /etc/nginx/conf.ddefault.conf :
server {
listen 0.0.0.0:80;
root /var/www/html/;
location / {
index index.html;
}
}
Ajoutez cette configuration au docker-compose.yml :
web:
build: docker/nginx
ports:
- "8002:80"
volumes:
- ./project/:/var/www/html/
Créez ensuite un fichier index.html dans le dossier project pour vérifier que la configuration fonctionne.
dans le localhost:8002:


4. Ajouter PHP-FPM
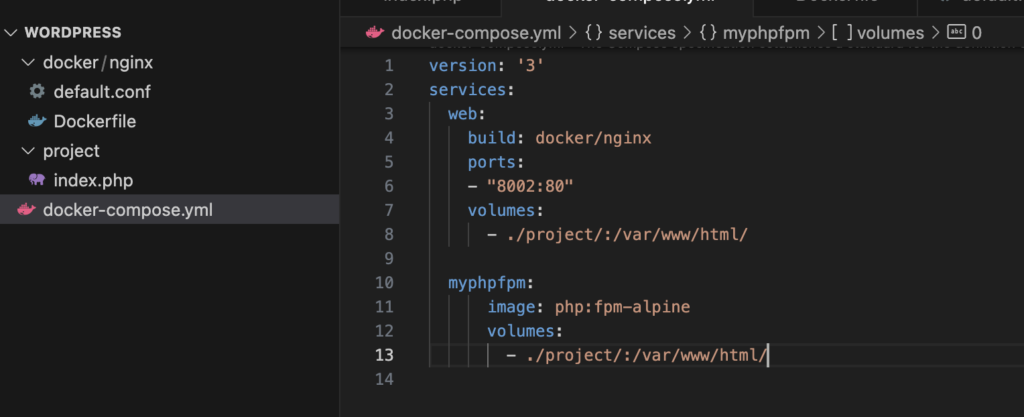
Pour que Nginx gère PHP, ajoutez un service PHP-FPM dans le docker-compose.yml :
myphpfpm:
image: php:fpm-alpine
volumes:
- ./project/:/var/www/html/
Dans le fichier default.conf de Nginx, configurez la gestion PHP :
server {
listen 0.0.0.0:80;
root /var/www/html/;
location / {
index index.php index.html;
}
location ~ \.php$ {
include fastcgi_params;
fastcgi_pass myphpfpm:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root/$fastcgi_script_name;
}
}
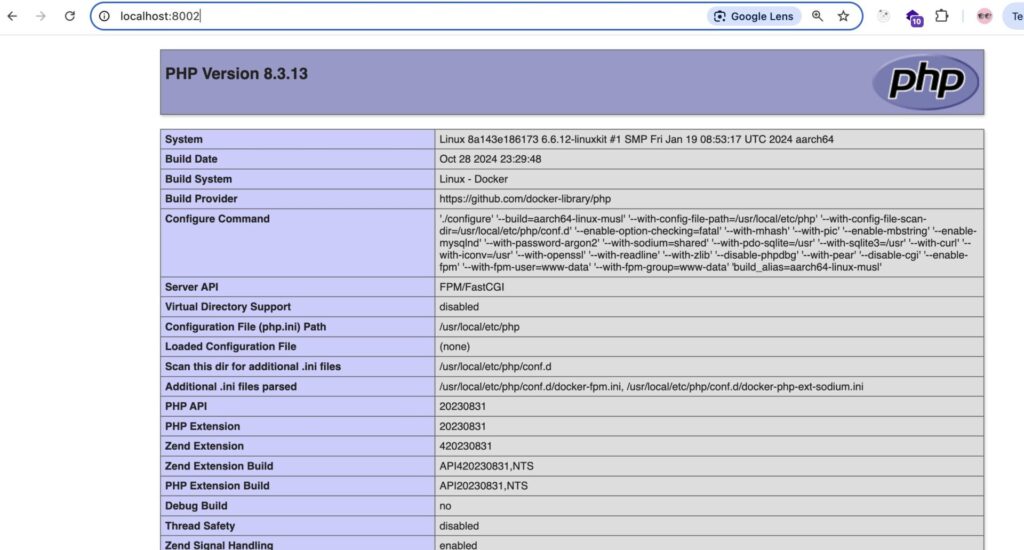
Créez un fichier index.php dans le dossier project avec ce contenu pour tester PHP :
<?php phpinfo(); ?>Redémarrez Docker :
docker-compose build && docker-compose up -dMaintenant dans le localhost:8002

Maintenant dans notre dossier on a :

5. Intégrer MySQL et PhpMyAdmin
Ajoutez MySQL et PhpMyAdmin, et un volume (pour persister les données) au docker-compose.yml :
bdd:
image: mysql/mysql-server
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: name_db
MYSQL_USER: name_user
MYSQL_PASSWORD: password
ports:
- "3302:3306"
volumes:
- db:/var/lib/mysql
phpmyadmin:
image: phpmyadmin
ports:
- 8802:80
environment:
PMA_HOST: "bdd"
MYSQL_ROOT_PASSWORD: root
volumes:
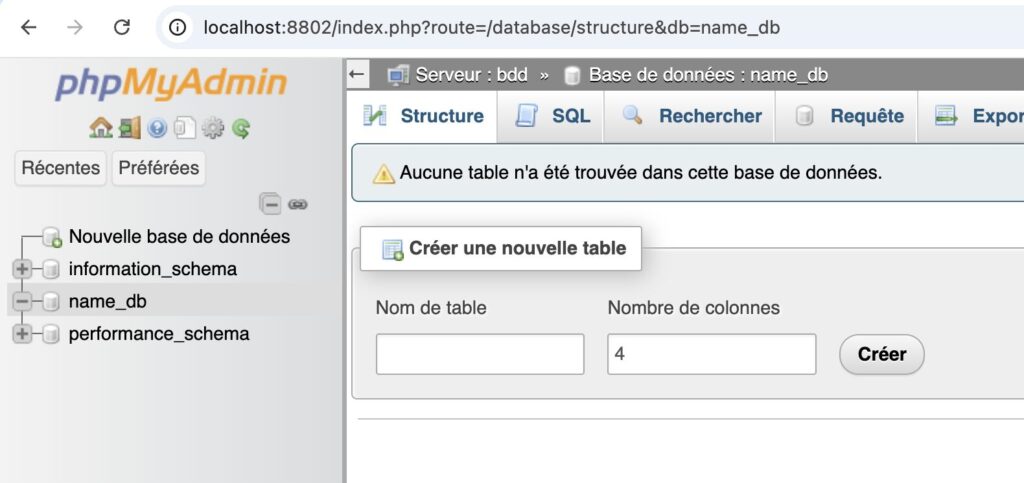
db:Vérifiez PhpMyAdmin sur http://localhost:8802.
Ensuite entrez votre login et mot de passe:

6. Installer et Configurer WordPress
Téléchargez WordPress depuis le site officiel, et placez le contenu dans le dossier project.
Renommez le fichier wp-config-sample.php en wp-config.php et configurez la base de données :
define( 'DB_NAME', 'name_db' );
define( 'DB_USER', 'name_user' );
define( 'DB_PASSWORD', 'password' );
define( 'DB_HOST', 'localhost:3302' );Installation de l’extension mysqli pour PHP
Ajoutez un fichier Dockerfile dans docker/php pour inclure l’extension mysqli :
FROM php:fpm-alpine
RUN docker-php-ext-install mysqli && docker-php-ext-enable mysqliModifiez le service PHP dans docker-compose.yml pour qu’il utilise ce Dockerfile :
myphpfpm:
build: ./docker/php
volumes:
- ./project/:/var/www/html/Relancez Docker et installez WordPress en accédant à http://localhost:8002.
Avec ces étapes, votre environnement WordPress dockerisé est prêt !
Je suis Pascal Yu, je vous aide à développer vos solutions à l’aide de Symfony.
Prend un rendez vous gratuitement avec moi pour savoir comment je peux vous aider.